Moodboard // Week 3 Studio Task:

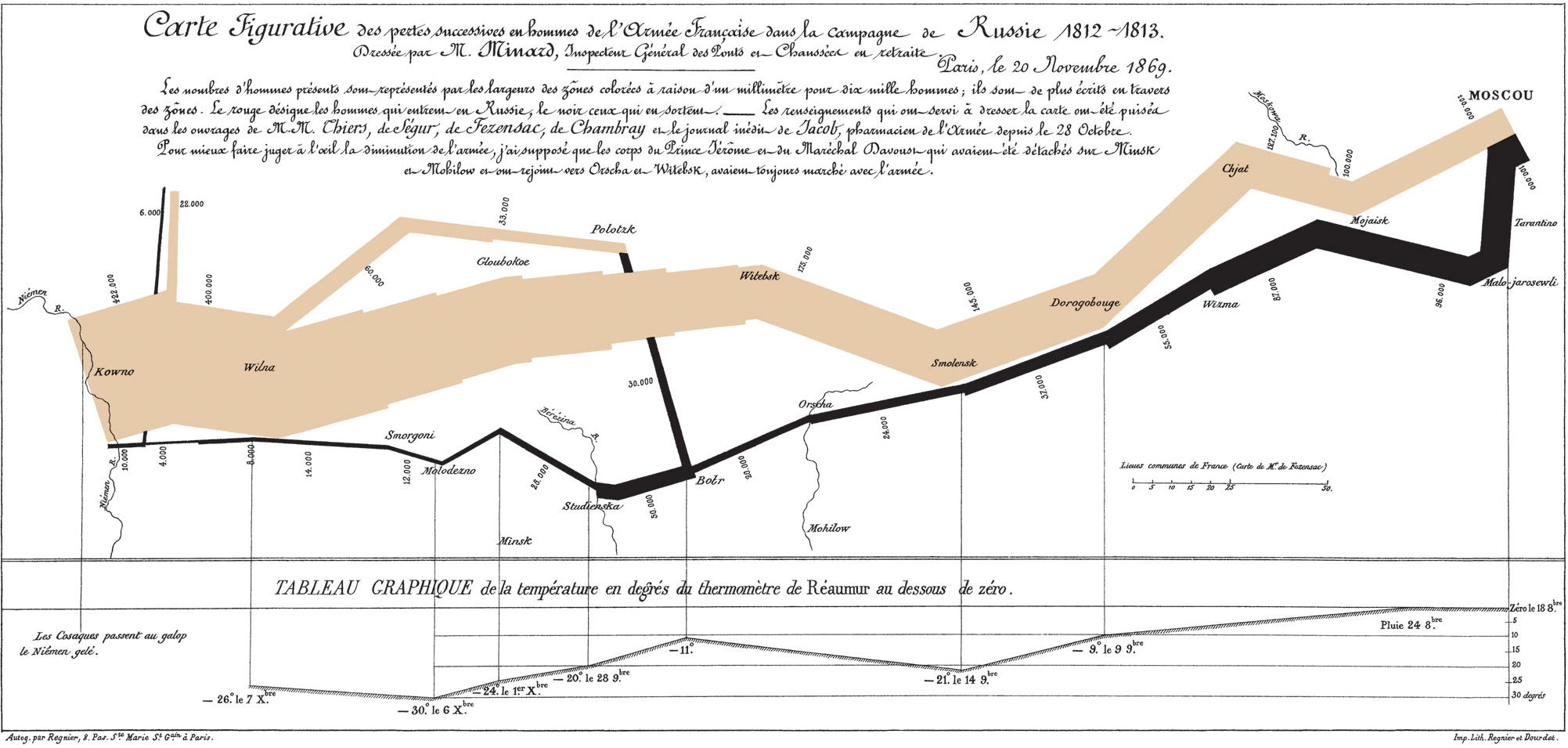
 This graph is an example of information design because it able to present various information about Napoleon's march in detail such as the location, date and time, head count, distance travelled etc.
This graph is an example of information design because it able to present various information about Napoleon's march in detail such as the location, date and time, head count, distance travelled etc.

 This sign designed to be placed at a certain area of a building demonstrates a perfect example of instructional design combined with information design for a more effective building sign.
This sign designed to be placed at a certain area of a building demonstrates a perfect example of instructional design combined with information design for a more effective building sign.
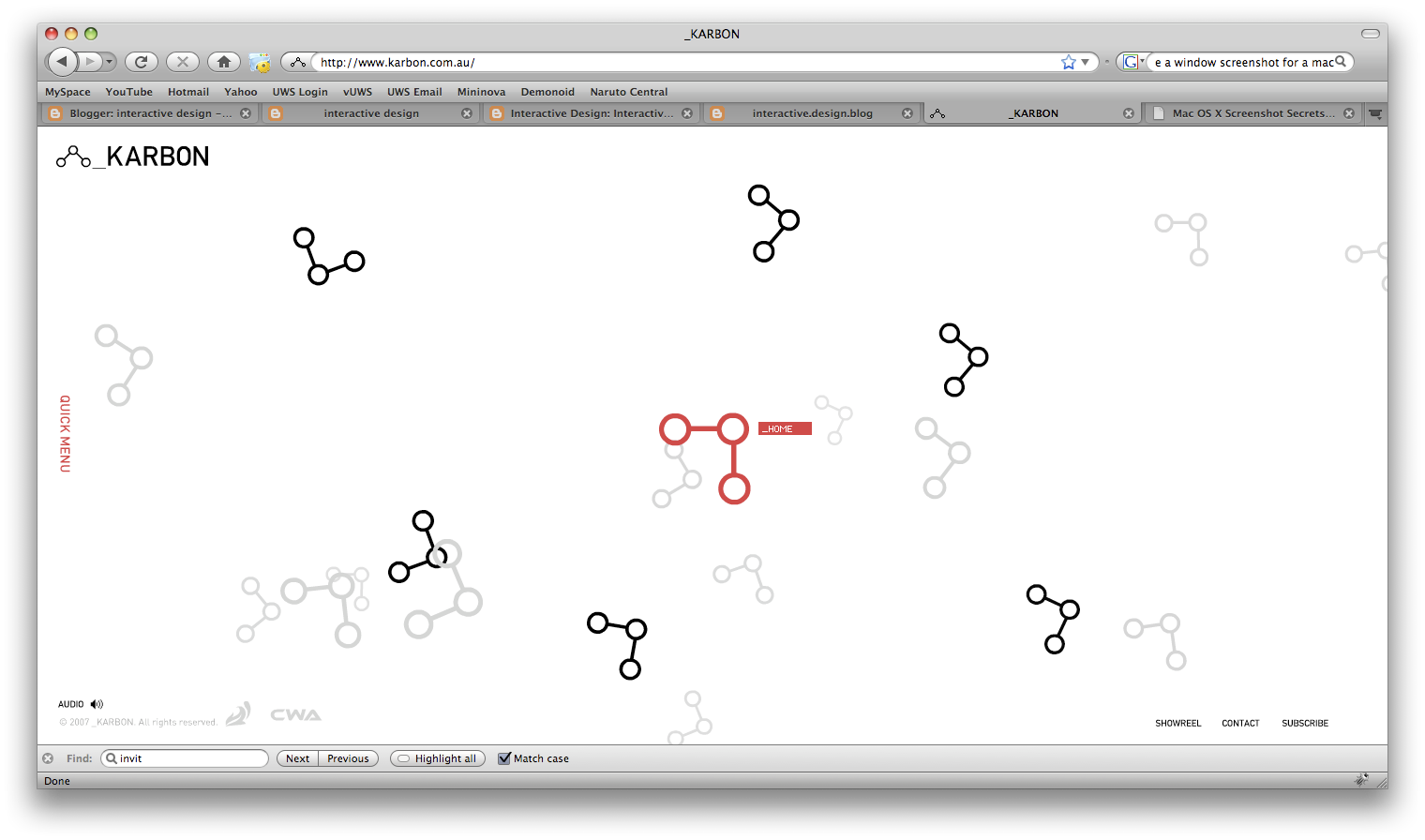
 _karbon is a site built on flash which responds to the user's mouse pointer. Where ever the mouse goes, the screen follows and what ever the mouse clicks, the screen zooms and focuses on it - revealing more content and information. The idea is you click on a karbon logo and it will bring you to a particular section of the site whether to the homepage, the showreel, their portfolio etc. It also provides a simple menu at the left side which the users can use in case they find it hard to navigate through the site with the animated menu design.
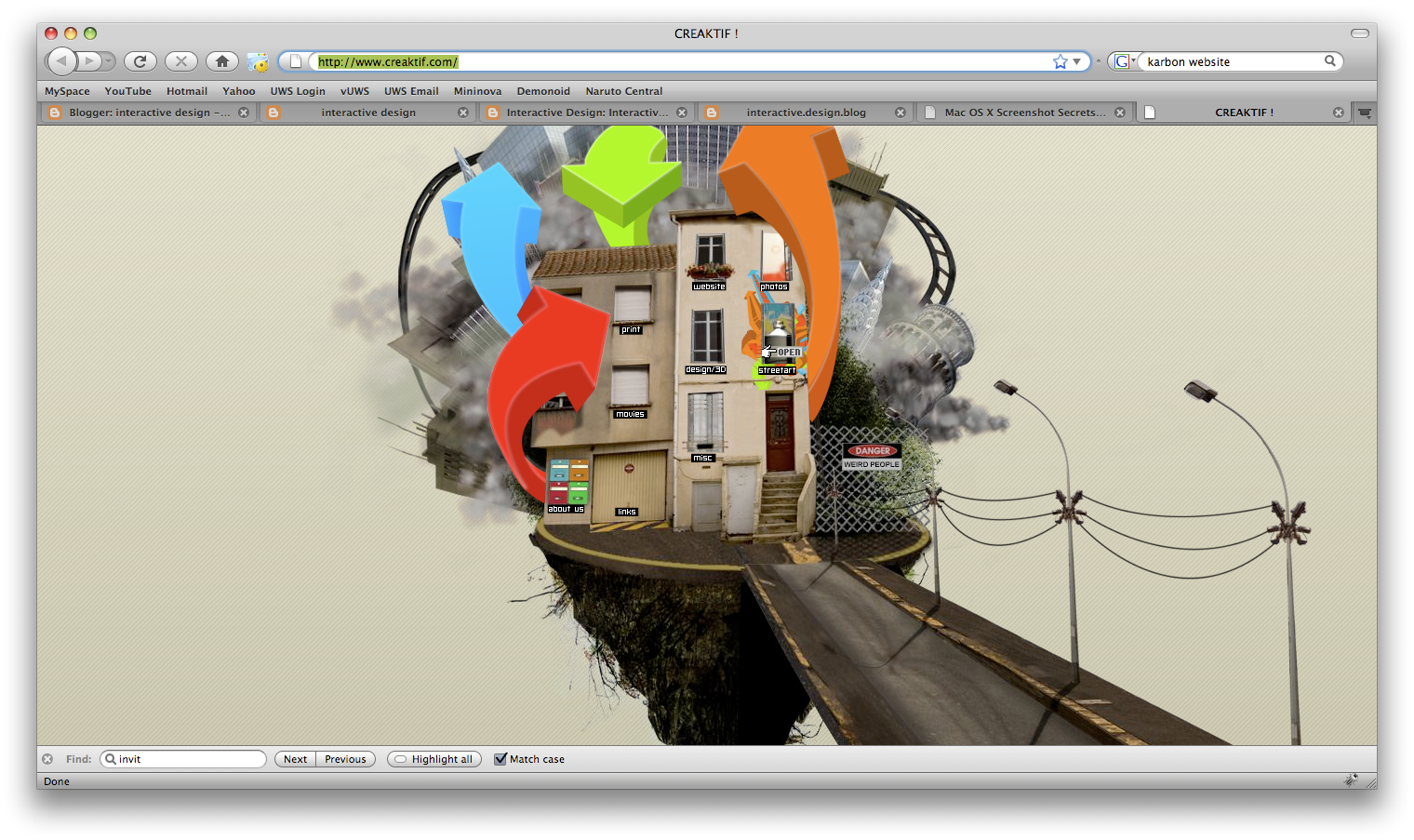
_karbon is a site built on flash which responds to the user's mouse pointer. Where ever the mouse goes, the screen follows and what ever the mouse clicks, the screen zooms and focuses on it - revealing more content and information. The idea is you click on a karbon logo and it will bring you to a particular section of the site whether to the homepage, the showreel, their portfolio etc. It also provides a simple menu at the left side which the users can use in case they find it hard to navigate through the site with the animated menu design. This particular website is similar to _karbon where it provides interactive buttons which serve as options for users to choose and navigate through the site content. CREAKTIF! is another website which provides information about this particular design company by presenting their portfolio and contact details through an interactive flash menu. Hence, this website is another great example of an interactive design.
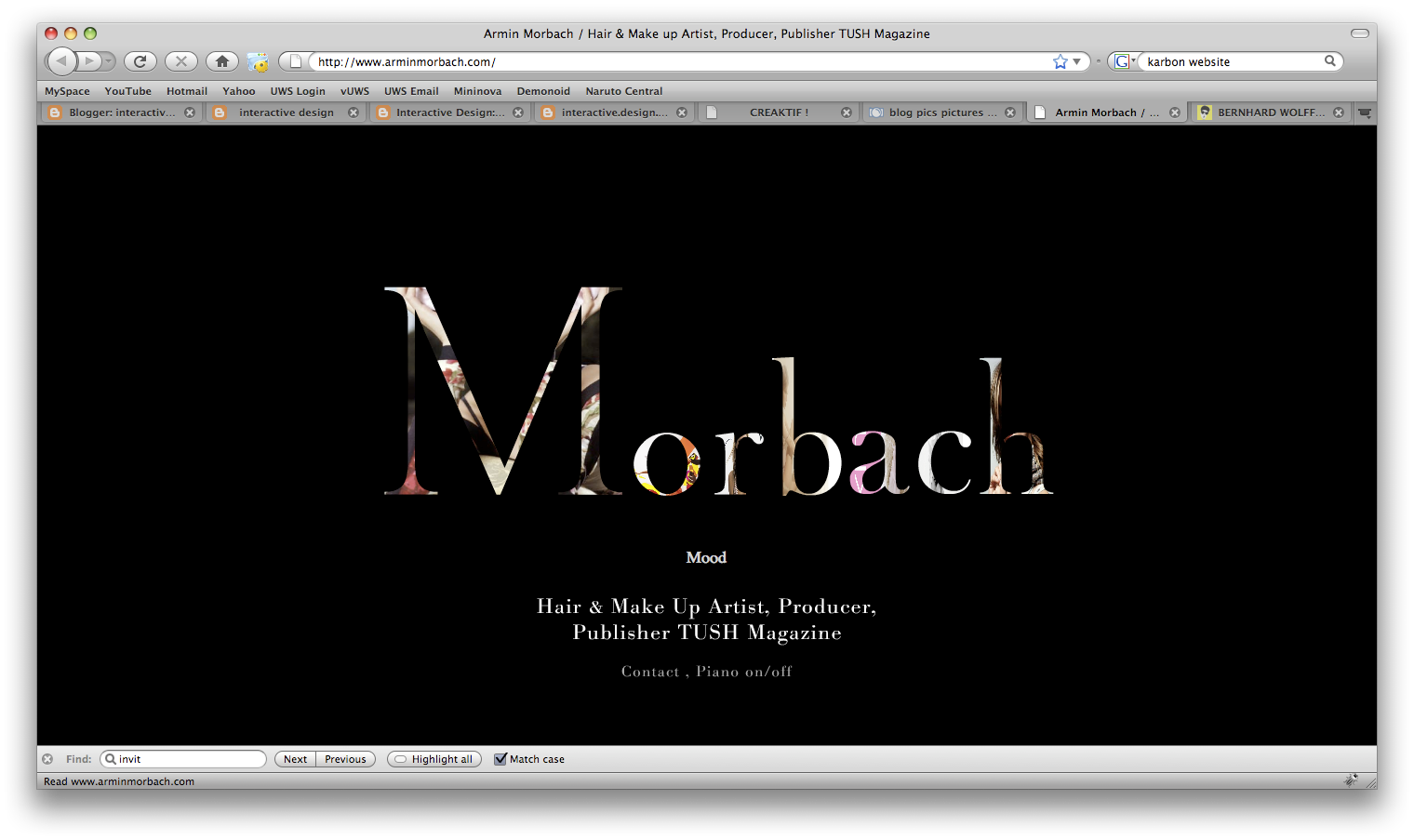
This particular website is similar to _karbon where it provides interactive buttons which serve as options for users to choose and navigate through the site content. CREAKTIF! is another website which provides information about this particular design company by presenting their portfolio and contact details through an interactive flash menu. Hence, this website is another great example of an interactive design. This website serves to showcase the hair and make-up design of Armin Morbach. It demonstrates an interactive design through its flash menu. The homepage contains the word "Morbach" where each letter represents a category - i.e M for Mood and H for Hair. The user is encouraged to click on each letter to find out more about that particular category. After clicking it, a new window will appear showing pictures of designs done by Morbach.
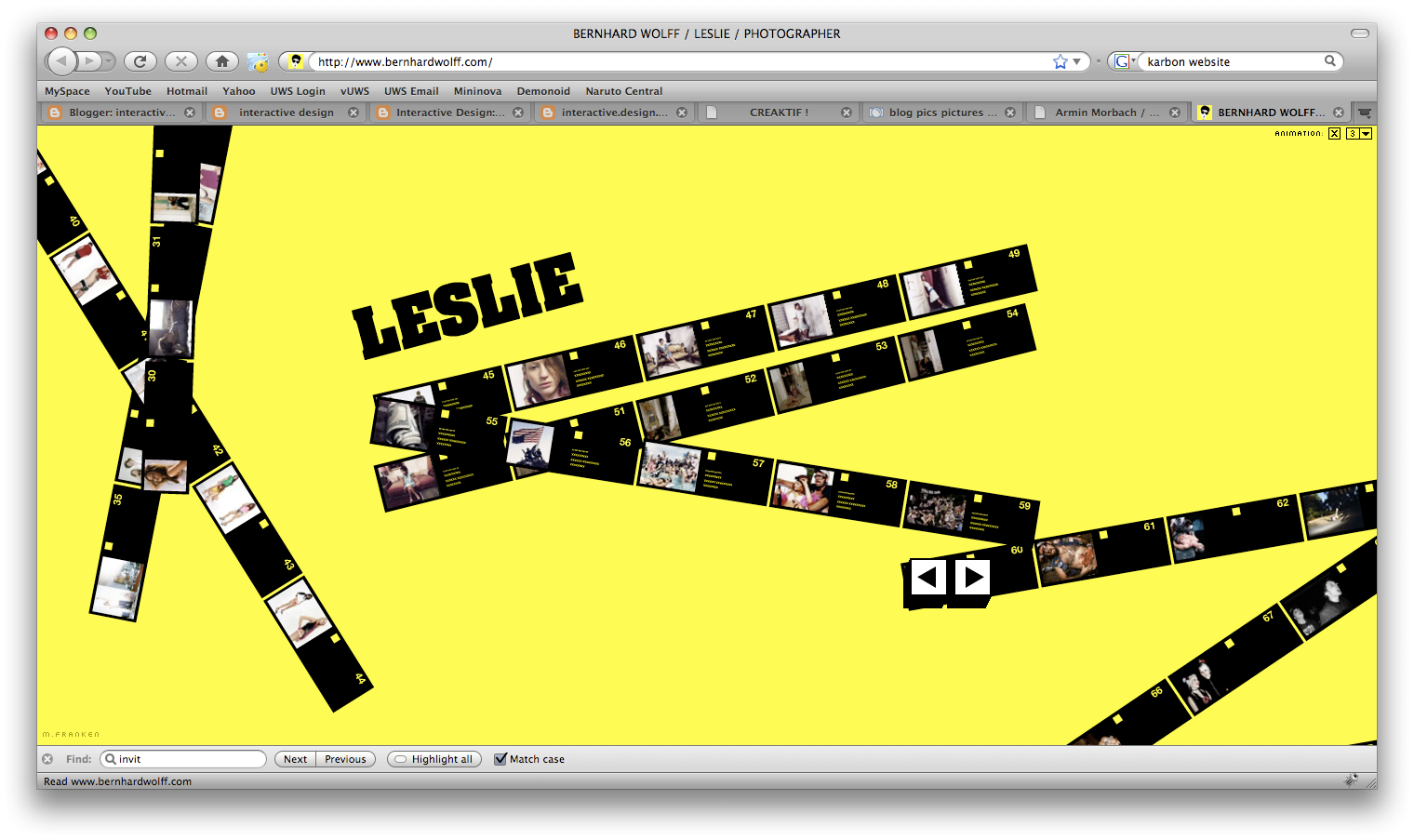
This website serves to showcase the hair and make-up design of Armin Morbach. It demonstrates an interactive design through its flash menu. The homepage contains the word "Morbach" where each letter represents a category - i.e M for Mood and H for Hair. The user is encouraged to click on each letter to find out more about that particular category. After clicking it, a new window will appear showing pictures of designs done by Morbach. This website is another example which allows users to easily browse through the artist's porfolio. Its interactive design allows users to click and zoom on a particular image in order to show extra information about it. It also allows users to click left and right to see new sets of images that they can browse.
This website is another example which allows users to easily browse through the artist's porfolio. Its interactive design allows users to click and zoom on a particular image in order to show extra information about it. It also allows users to click left and right to see new sets of images that they can browse.
First of all, as part of our semester 1 project outline, this blog is made for my Interactive Design 1 class. The aim of this blog is to give clear definition or meaning as well as provide basic examples for the key topics that we are studying in class. These areas are:
